
How To Optimize Your Website for Peak Performance and User Experience
Have you ever wondered what’s holding your website back?
Whether it’s technical glitches, slow load times, or clunky navigation, even small issues can impact how people experience your site.
In this guide, we’ll explore both technical fixes and creative improvements to help your website perform better and feel effortless to use.
-
Get to Know How Your Website is Doing
Before making improvements, it’s important to understand where your website stands right now. Think of it as a quick check-up to see what’s working and what needs attention.
Performance Testing Tools
Use tools like Google PageSpeed Insights or GTmetrix to see how well your site is performing and identify problem areas. They can flag large images that aren’t optimized, unused code, or other issues that might slow down your site.
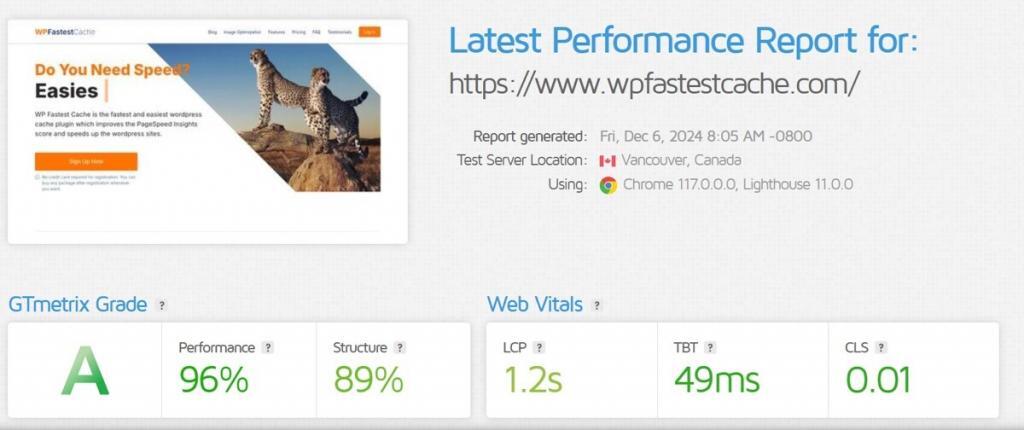
Let’s check it out on GTmetrix! Go to GTmetrix, enter your website link in the search bar, and click “Analyze.” You’ll get a detailed report with your performance score, structure, and important metrics like Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS).

This is an example of a GTmetrix performance report for the WP Fastest Cache website
Important Metrics To Watch
Pay attention to things like load time (how long your site takes to appear), Core Web Vitals (Google’s key metrics for user experience), and bounce rate (how quickly visitors leave your site). These numbers can give you valuable clues about performance.
Once you’ve looked at the numbers, take some time to think about the user experience. Tools like heatmaps or session recordings (Hotjar or Microsoft Clarity) can show you how people are navigating your site—where they’re clicking, where they’re stuck, and what might be frustrating them. Combine this with user feedback if you can, and you’ll have a solid understanding of what to tackle first.
-
Optimize Technical Performance
If your website feels slow or unresponsive, there are likely some underlying technical issues causing the problem. Let’s look at some common areas to check and how to fix them, with a few simple examples along the way.
Reduce Page Load Time
One of the biggest factors slowing down websites is large images. Free tools like TinyPNG or CompressJPEG can help reduce file sizes without losing quality. I’d personally recommend TinyPNG because it offers better compression results while keeping the image quality intact. Plus, the interface is clean and ad-free.

TinyPNG homepage
Another way to boost speed is by minifying your code. For example, your CSS file might have extra spaces, line breaks, or comments meant for developers—these aren’t needed for your site to function.
Minifying removes those extras, making the file smaller and faster to load. A 100KB CSS file, for instance, could shrink to 70KB. Tools like MinifyCode make this easy—just paste your code, and it will clean it up for you.
Enable Caching and Use a CDN
Caching is an easy way to speed up your site by temporarily storing parts of it (like images or scripts), so they don’t need to reload for every visitor. For WordPress users, our plugin, WP Fastest Cache, makes enabling caching simple and effective. It automatically handles caching for you, improving your site’s performance while saving you time.
A Content Delivery Network (CDN), like Cloudflare or Bunny.net, complements caching by distributing your site’s content across servers worldwide. For example, if someone from Asia visits your site, a CDN serves your content from a nearby server instead of a distant one, reducing load times.
Improve Server Performance
If you’re experiencing delays, consider upgrading from shared hosting to a faster option like VPS or managed hosting. Choosing the right hosting plan ensures your server can handle your site’s traffic and content smoothly.
Additionally, keeping your database optimized is key. For example, removing unnecessary files, old drafts, or outdated data can speed things up. Tools like phpMyAdmin or database-specific plugins for your platform can make this easier to manage.
Make Your Site Mobile-Responsive
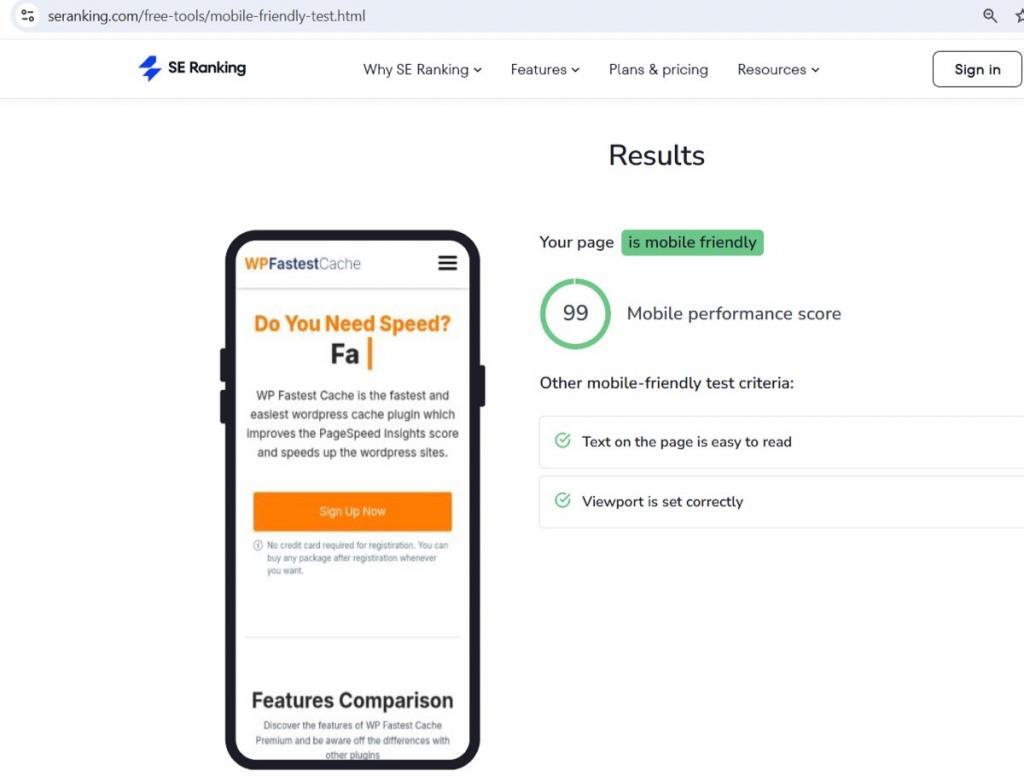
Since many visitors will view your site on mobile devices, ensure it looks good and functions properly on smaller screens. To inform you, Google’s Mobile-Friendly Test tool is currently not working, and Bing’s Mobile-Friendliness Test also gives errors. Instead, we’d recommend using SE Ranking’s Mobile-Friendly Test Tool.
We tried it by simply pasting our URL into the tool, and it quickly provided detailed and accurate results about mobile usability.

-
Enhance User Experience (UX)
If visitors are struggling to find their way around your site or if it’s hard to read on different devices, they’re likely to leave quickly. Improving how users interact with your site—like making navigation clearer or your design more accessible—can make a big difference in keeping them engaged.
Here are a few areas you can focus on:
Simplify Navigation and Improve Site Structure
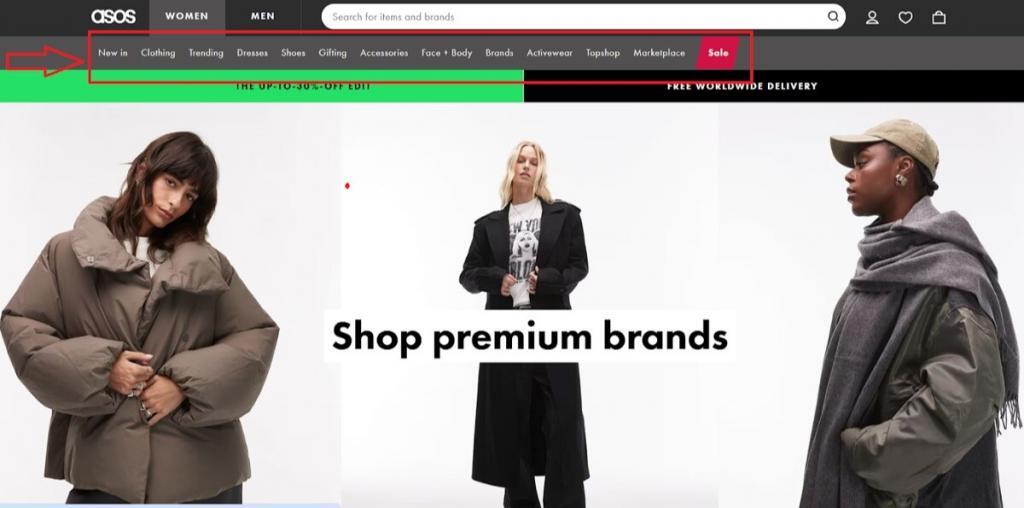
Make sure your menus are clear and intuitive. For example, if you run an online store, group products into logical categories like “Clothing,” “Accessories,” and “Sale.” For example, the ASOS homepage keeps it simple with main categories like “Women” and “Men”.
When you click on “Women” or “Men,” subcategories like “Dresses,” “Shoes,” and “Accessories” are neatly laid out, making it easy to find what you’re looking for without feeling lost.

Menu bar on ASOS website
Focus on Readability and Accessibility
Readable content starts with mobile-friendly fonts and colors. Avoid text that’s too small or colors with low contrast, as they can strain the eyes. Accessibility features like alt text for images, captions for videos, and keyboard-friendly navigation ensure everyone can use your site, including people with disabilities.
For example, adding descriptive alt text like “A red sweater on a wooden hanger” helps visually impaired users understand your images through screen readers.
Create a Visually Engaging Design
Your design should strike a balance between looking good and being functional. Consistent branding—like sticking to a specific color palette, fonts, and logo placement—builds trust and familiarity.
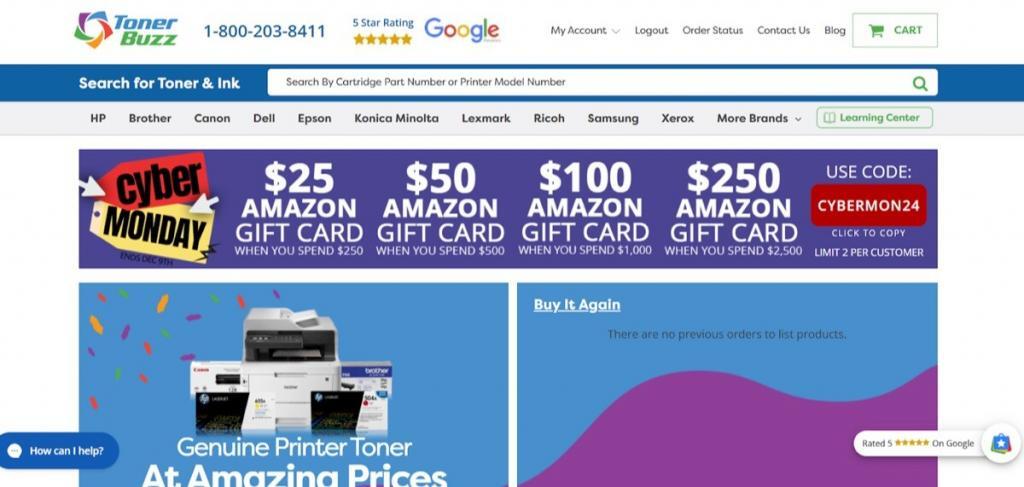
At the same time, avoid clutter; white space can make your site feel clean and professional. For example, a landing page with a bold headline, an eye-catching image, and a clear call-to-action is more effective than a page overloaded with text and buttons.
Here’s an example from the Toner Buzz homepage, a website for printer toner supplies. They use bold text, bright colors, and clear banners to showcase their deals, all while keeping the design aligned with their branding.

-
Optimize Content for Better Engagement
Great content keeps visitors interested and encourages them to take action. Here’s how to make your content more effective:
Prioritize High-Quality, Relevant Content
Your content should answer your audience’s questions or solve their problems. For example, if you’re a fitness trainer, create blog posts like “5 Quick Workouts for Busy Schedules” or “How to Choose the Right Protein Supplement.” High-quality content builds trust and keeps users coming back.
If you use AI tools to generate content, you might want to review and refine the results to make sure they feel natural and authentic. You can look for an AI detector to catch overly robotic or generic phrasing, making it easier to adjust the tone and align it with your brand voice. This helps keep your content relatable and builds trust with your readers.
Improve Search Engine Optimization (SEO)
Use keywords naturally in your content to help search engines understand your page. Focus on including relevant keywords in important places such as page titles, meta descriptions, headers, and the body of your content.
Additionally, ensure your website has optimized images, clear internal links, and structured data to help search engines display your pages in rich snippets.
For instance, let’s say you run a local business like a family-owned coffee shop. By using keywords such as “best coffee shop in downtown Portland” or “freshly roasted coffee near me” in your page headers, meta tags, and blog content, you can improve your visibility in local search results. For small businesses, a strong online presence is crucial to staying competitive and attracting local customers who increasingly rely on search engines to discover services nearby.
Use Interactive and Visual Elements Thoughtfully
Interactive elements like images, videos, and animations can help grab attention and keep users engaged when used wisely. Instead of overloading your site, focus on adding elements that improve the user experience.
Use compressed images to improve load times and embed short, impactful videos that add value. There are AI tools that can help you create short videos quickly. For example, you can create viral videos for platforms for your YouTube channel, TikTok, and others, and embed them on your website to improve engagement without slowing it down.
Embed from platforms like YouTube instead of uploading directly to your site, as large video files can slow down your page load speed.
Use Email Campaigns To Share Your Content
Email campaigns are a simple way to share updates, promotions, or blog posts and stay connected with your audience.
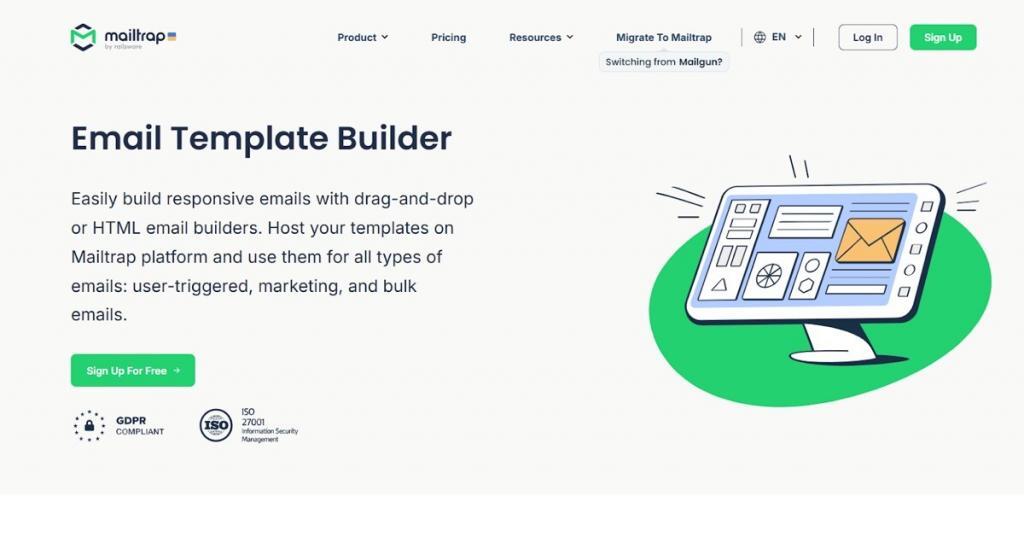
With the tools like Mailtrap email builder, you can easily design professional, branded newsletters to share your latest blog posts, promotions, or updates. These emails can highlight your latest blog posts or special offers, driving traffic back to your website and helping you maintain a strong connection with your readers.

Mailtrap Email Template Builder
Additional Tips for Website Owners
Aside from improving your site directly, staying organized and maintaining your devices can also help with smoother website operations. Here are some tips for website owners and teams:
- Free Up Device Space for Faster Workflow: A cluttered computer can slow down essential tasks like editing content, transferring files, or running updates. For example, On Windows, delete temporary files and uninstall unused programs. On a Mac, improve your storage management by clearing “Other Users” storage or deleting redundant files.
- Use Cloud Storage for Easy Collaboration: Store backups, media files, and other assets in cloud platforms like Google Drive or Dropbox. This keeps your team organized and ensures files are accessible from anywhere, especially if you’re working remotely.
- Keep Your Software Updated: Always update your browser, FTP client, and other website management tools to avoid compatibility issues and security risks. This is essential for seamless site maintenance.
- Set Up Regular Backups: Protect your site’s content by scheduling regular backups. Cloud backups are especially useful for quickly restoring your site if any issues arise.
While these tips might seem small, they make a big difference in how efficiently you and your team can manage your website, troubleshoot issues, and keep everything running smoothly.
Final Words
We’ve shared essential tips to improve both the technical performance of your website and its user engagement. From faster load times to smoother navigation and compelling content, each step helps create a better experience for your visitors.
For more advice on technology, websites, and optimization strategies, be sure to check out our blog!
