
How to Design a Modular HTML Email Template for Product Launches
Surely, Modular HTML email templates have sped up the email creation process, as they allow users to arrange and reuse their blocks and modules in various combinations and edit them as they like to achieve the goals of their email marketing campaign, whether it’s product launch or education email. When you are designing interactive email templates for product launches you can decide how they should be utilized — what is editable or what should stay the same to get the best outcome possible.
If you want to design a modular HTML email template for your product launches, here are quick guide that outlines crucial steps for creating interactive, professional email templates. Before diving into details, let’s get a quick overview of what a Modular HTML Email Template is.
What is a Modular HTML Email Template?
A modular email template allows users to divide emails into separate components known as modules. You can customize and reuse these modules to create custom email templates. For instance, you can modify the CTA button text to ‘Read now’ and ‘Buy now’ for an educational newsletter and sales email, respectively.
How to Design a Modular HTML Email Template for Product Launches
Step1: Find a Suitable Template for Your Email

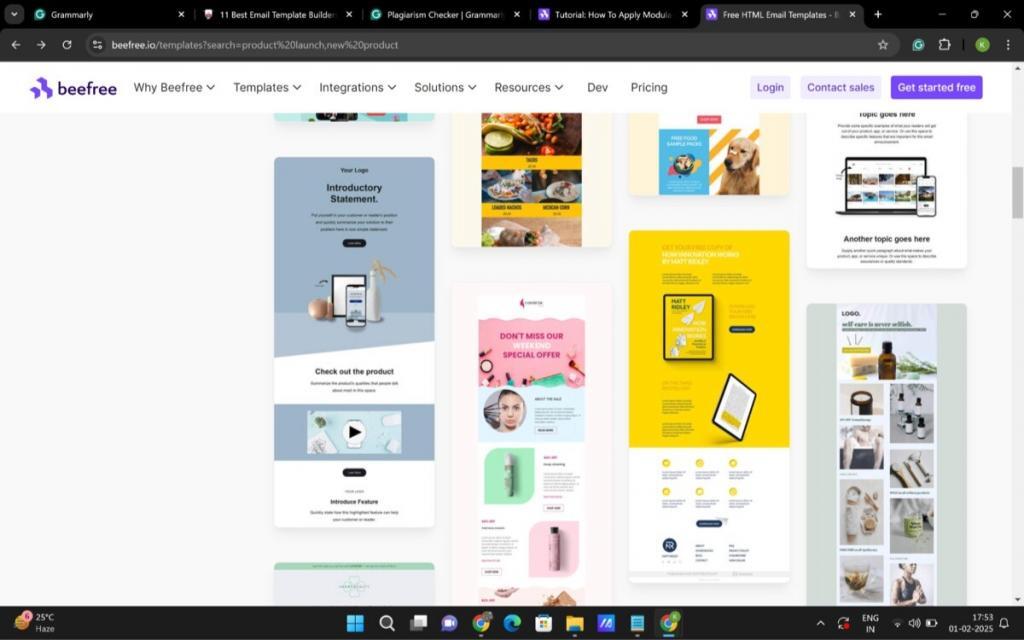
To design any modular interactive email templates, you need an email builder or similar editor tool. Here, we are going to use Beefree, but can go for any; the process is almost the same. Now, open the Beefree editor and choose a suitable one-column email template that matches your email requirements.
We have chosen the above email template; you can choose any of your liking. This template has 11 rows, and we will customize it one by one to make it perfect for our product launch emails. You can also start from scratch if you already have a clear design in your mind. However, if you are a beginner, we recommend you use a ready-made template solution. If you want a more professional approach, you can always go to pros to responsive modular email template.
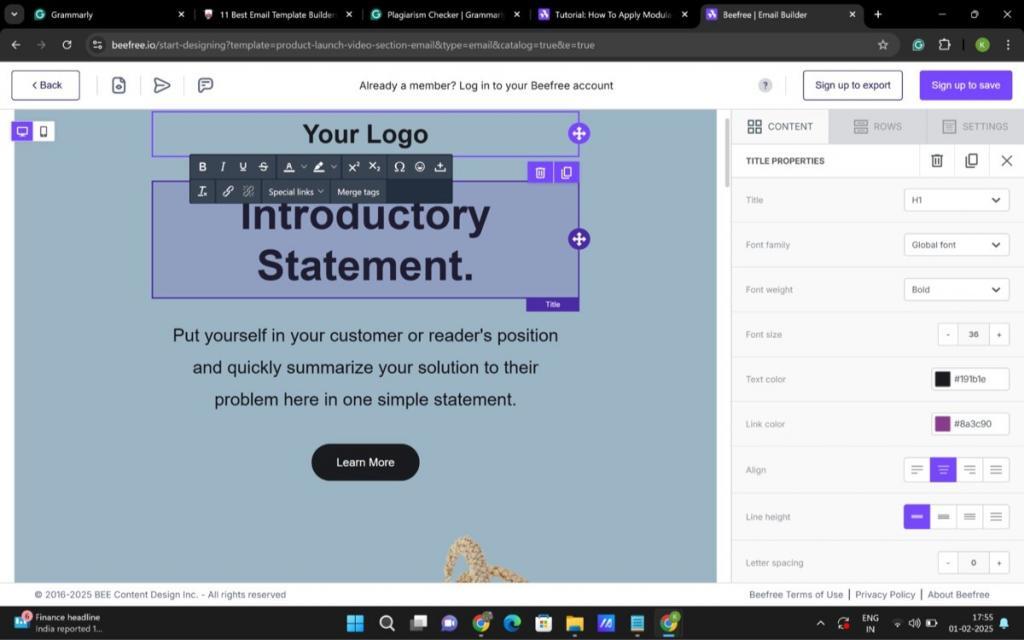
Step2: Add Your Logo and Introductory Statement

Your email should start with your appealing business logo and introductory lines. You can add and customize them by dragging and dropping structures and content blocks, as shown in the image below. You can change tile properties and get the general options for background color, text alignment, text color, image, link color, etc.
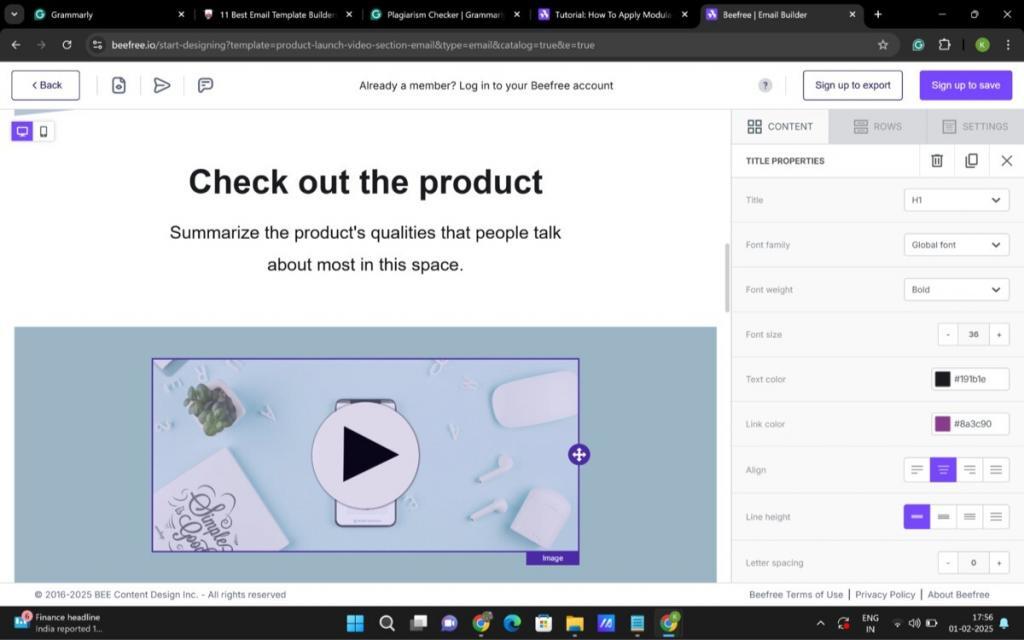
Step3: Add Your Product Images and Relevant Details

Now, add the product images you are going to launch and a brief intro about it, highlighting its benefits. You can also integrate a video to show how your new product works. You can add a single image of your featured product or a collage of multiple product images. Make sure to use high-resolution, clear images with appealing graphics. If necessary, you can use a tool to remove background elements from your product images to make them stand out more effectively.
Step4: End Your Email Professionally
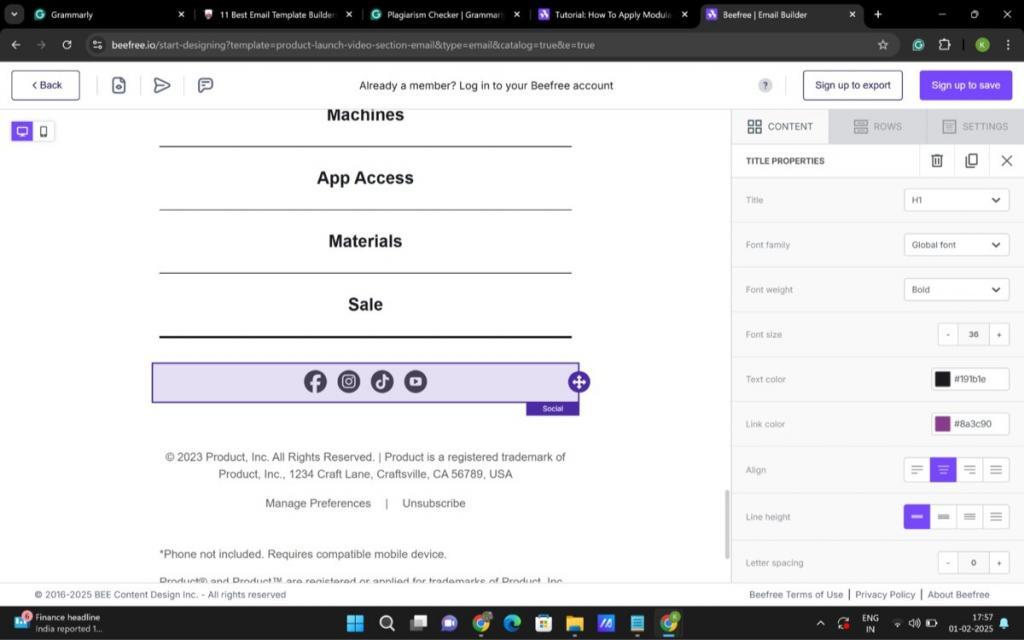
While adding stylish and creative elements, ensure you maintain professionalism in your email. You should add the copyright footer and product authenticity, wordmark, logos, and trademarks owned by the Product, Inc., and any use of such marks by the Product, Inc. is under license. You can also add social icons leading your product pages on your social media accounts.
Step5: Add Interactive Elements
Once you are satisfied with your email content, add the clearly visible CTA buttons and other interactive elements. You use these elements in every row or just after the product that you are promoting. You can customize the link color, text size, background, etc., from the top right corner. You can also add a progressive disclosure to make fully modular and interactive email templates. To add links, navigate to the Content Properties panel in the right section and paste the link into the URL file field. Now, your button will work and lead the reader to your desired landing page.

Benefits of a Modular HTML Email Template
- Responsiveness: Most of the modular HTML Email templates are pre-coded and tested for responsiveness. So, it will accelerate your email creation process for your product launch. Even if you customize the template or want to experiment with building from scratch, they will be responsive and scale well on any device.
- Brand consistency: Well, brand consistency is an important factor. Thus, you should choose a modular template that aligns with your brand’s guardrail elements like logos, brand colors, or legal copyright in a footer. These elements do not change; so, even if you customize the template, it won’t affect your brand consistency.
- Autonomy: The best thing about using modular HTML email templates is that they have good autonomy as they include a no-code modular system, offering marketing teams easy autonomy options. This way, these interactive email templates save marketers time and resources.
- Engagement: Modular HTML email template design also helps with email engagement. With this ready-made solution, you do not have to spend more time and resources to make your emails stand out. Just choose the template with dynamic and interactive email content, personalize it to your needs, save time, and increase engagement at the same time.
- Flexibility: Adding a modular system to traditional templates enhances their flexibility, helping users streamline the email-building process. This also encourages creativity in email design. You can mix and match modules and blocks to design a unique template that suits your specific requirements while ensuring seamless agile reporting for executives for performance tracking.
Conclusion
I hope you get all the steps in this guide easily. These steps will help you create a ground framework for your responsive product launch email template. As you become more comfortable with the editor and template designs, start experimenting with more complex designs and styles. Pattern or block-based designs are frequently used for email layouts and frames. These patterns or blocks can be reused over and over, giving users more flexibility and design options they need to make their email campaigns successful. So, what are you waiting for? Design your own interactive email templates now.
