
Finding A Free Online Toolkit to Help Web Developers
Web development is no doubt a skillful yet hectic job to do. You first have to spend valuable effort on understanding the requirements, then time to code and test. This ultimately damages productivity and work motivation.
But thankfully, due to the continuous advancements in technology, there are numerous free toolkits now available online. These offer a wide range of tools within a single platform, helping web developers to simplify their routine workflow.
Now, the question here is how you can find one that perfectly matches your specific needs and requirements. No worries, in this blog post, I will be finding a free online toolkit to help web developers. You can also mimic this approach in your case.
My Requirements for a Free Online Toolkit
When it comes to finding a suitable toolkit, you should first determine the requirements as a developer. I am taking my example here; I often feel it is daunting to debug and optimize the code. So, my requirements will be looking for a toolkit that:
- Simplify the code optimization
- Find errors in the HTML, CSS, & JavaScript code
- Automate the code formatting
Exploring the Internet
There is no doubt that I can easily find a wide range of toolkits that fulfill the aforementioned requirements. However, my goal is to come up with one that is not only reliable but also available for free.
After extensive research and testing several options, I picked the Minifier. It has a good ranking in the SERP and offers numerous useful tools that can be helpful for web developers.
Minifier – A Free Online Toolkit
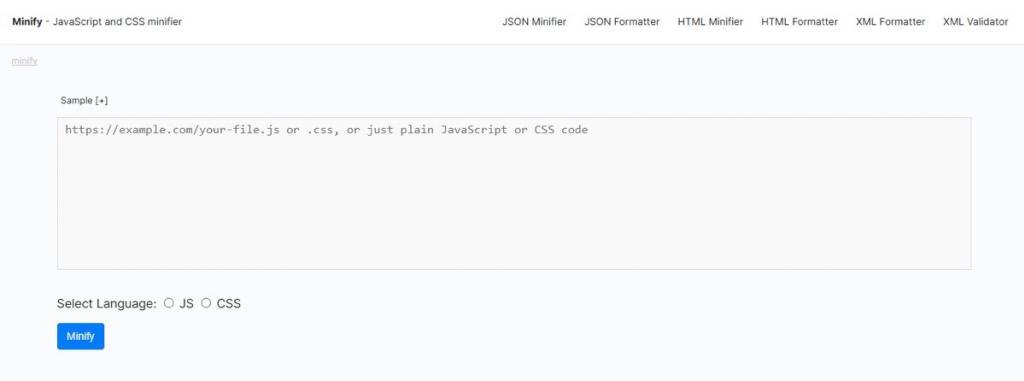
Minifier is a completely free-to-use web development toolkit with the primary purpose of minifying the code to achieve optimization. It can deal with HTML, CSS, and even JavaScript code.
The good thing is that it perfectly preserves the actual working of the given code during minification, all thanks to the rules and algorithms on which it is trained. All you need to do is either paste or upload the code file and hit the button to get a minified version.
Minifier also offers a bunch of other tools as well that we have briefly discussed in the section below.

Some Useful Tools It Offers to Web Developers
Here are some of the most useful free tools that Minifier offers to web developers.
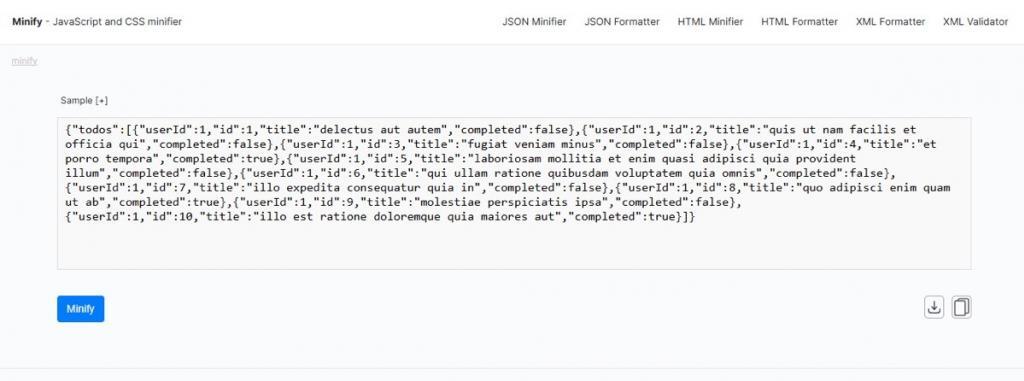
1. JSON Minifier
I know JSON is quite popular among web developers because it is easy to use and versatile for data exchange. As a web developer, you may find JSON minifier a good option to automate workflow. It will be quick and accurate.
During the condensing process, I noticed that it mainly focuses on removing:
- Unnecessary characters/elements
- White or extra spaces
- Line breaks
- Unnecessary tabs
For a better understanding, I am also attaching a screenshot below, check it out.

This automation will save you valuable time and effort for enhanced productivity and working efficiency.
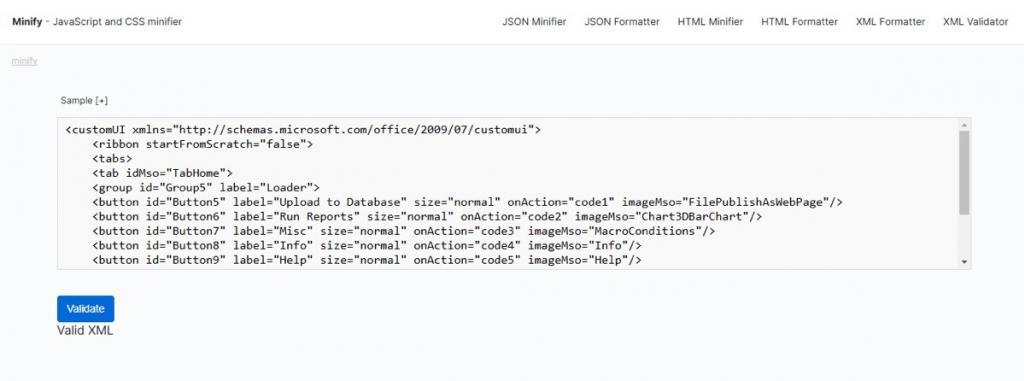
2. XML Validator
Web developers often have to deal with XML files, especially when working with data exchange between different systems. Obviously, validation is crucial in this process to ensure structural integrity and data consistency.
For this, Minifier offers a free XML validator that automatically validates the given content to ensure it is free from any syntax or structural errors or not. If the XML code has any error, the tool will highlight its place along with a brief instruction about the mistake.
On the other hand, if the file is accurate, then the tool will display “Valid XML” after validation.

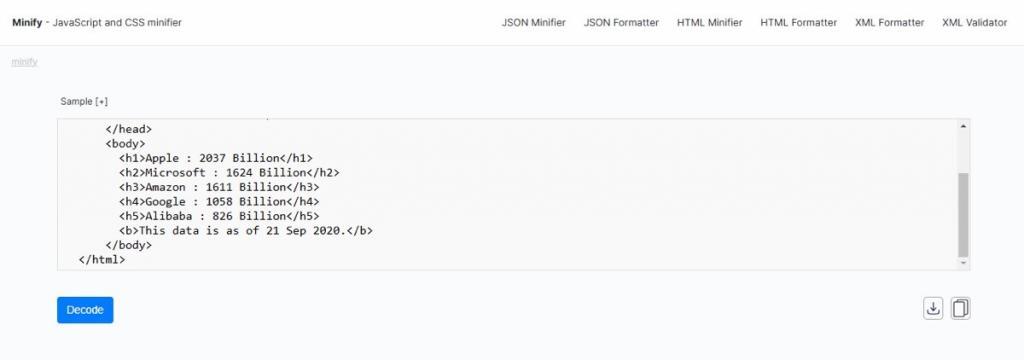
3. HTML Decoder
Have you unzipped a file? The working of this HTML Decoder is almost similar to that process. It works to automatically convert the HTML text file into its original form without making any errors.
As a web developer, you can use this tool to effectively transform a messy HTML file into a readable manner. All you need to do is directly paste the code in the provided box, hit the “Decode” button, and done. Check out the attachment below for a demonstration.

When the decoding is done, the tool also provides the option to either copy or download the output result for later use.
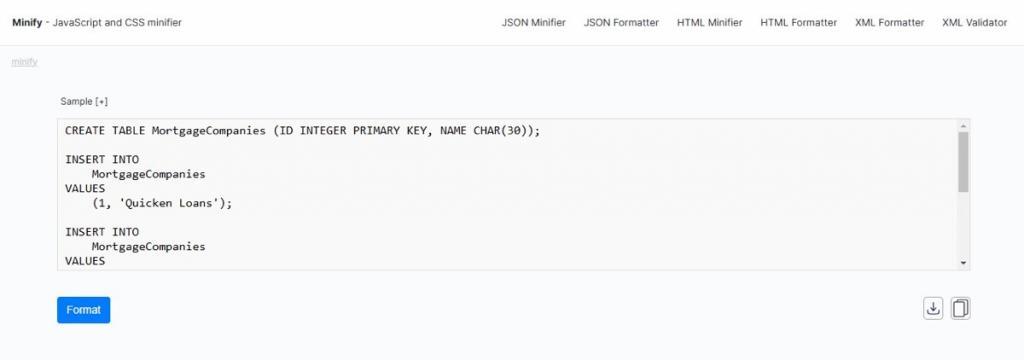
4. SQL Formatter
The name of this tool is already providing a clear idea. SQL Formatter allows web developers to quickly enhance the clarity of their SQL code for better performance. It works on advanced algorithms and is trained on SQL formatting standards.
Simply paste the code and hit the “Format” button to get a properly formatted version within seconds.

The good thing is that it does not limit the developers to formatting an SQL code of a certain length. By utilizing this tool, you can enhance the SQL code clarity for seamless debugging.
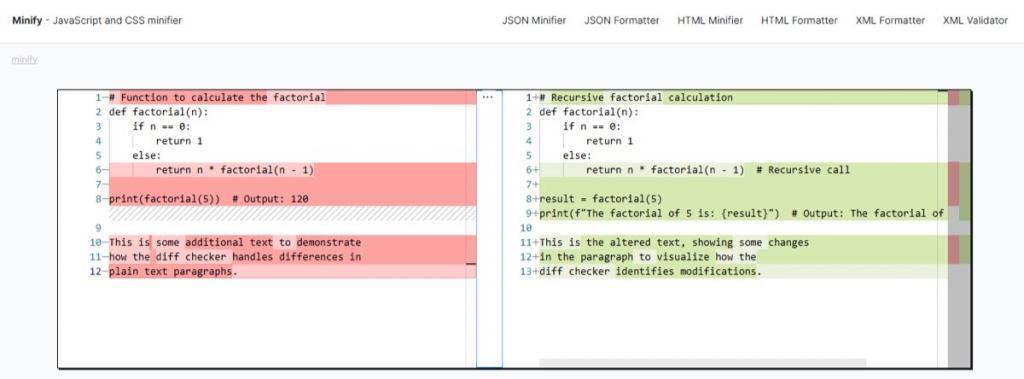
5. Diff Checker
Honestly speaking, I really loved this tool by the Minifier. The Diff checker helps web developers quickly compare two code files, documents, or plain text to spot key differences between them. The tool helps identify any:
- Additions
- Deletions
- Placement change
The notable thing is that the Diff checker highlights changes with different colors for easy comparison. Check the screenshot attached below.

6. Other Tools:
Here are some other tools offered by Minifier.
- CSS Formatter: It helps automatically format the CSS code in a clear and readable manner for easy debugging and comprehension.
- JSON Formatter: This one helps format the JSON code with minimal effort.
- JSON to XML: With this tool, you can convert a JSON file to an XML one without compromising on accuracy.
- XML to CSV: It can be used to convert the XML file into a CSV one with a single click.
- CMYK to RGB Converter: Quickly convert the CMYK color model into an RGB value to get a precise website color scheme.
Final Words:
We are living in a world where everyone makes use of online tools to perform routine tasks. The same is the case with web developers. They have the authority to make use of different online toolkits that will help them in requirement gathering, code writing, testing, optimization, etc.
However, finding one that is reliable and free can be challenging. In this article, I have discussed a proven approach to selecting a debugging and code optimization toolkit – Minifier. You can mimic the approach mentioned to pick one that matches your specific needs and requirements.
