
Lazy Load – Reduce HTTP Requests and Page Load Time
Lazy loading is a concept where you delay the loading of the images. In other words, a technique that helps improve the page load time and reduce page size while still retaining all the images on the page.
1. What is Lazy Load?
Lazy Loading works on the principle that an item on the page should not be loaded if it is not needed.
When a user visits one of your webpages, the images will load only as they come into view when the user scrolls down. This means that the images at the bottom of your pages won’t load until your user actually scrolls all the way down there.
This decreases the page load speed when the visitor first gets on the page. And you can save save bandwidth by “lazy loading” all of your images.
Here is an animation to understand how Lazy Load works.

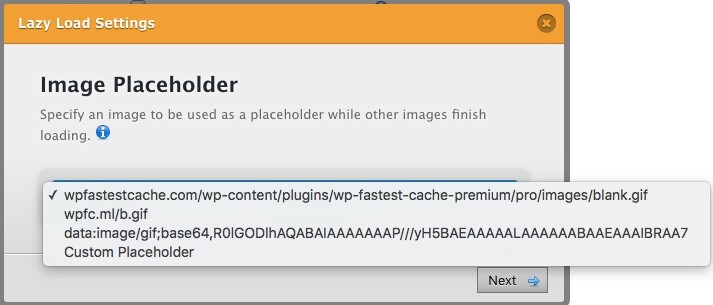
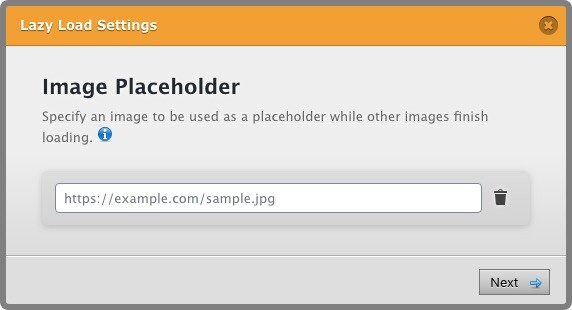
2. Image Placeholder
You can choose which source is used on the Lazy Load. There are 4 options.

A. Default
If you choose it, the default blank image is used as below. The url may be long and it increases the size of html a little.
<img src="//wpfastestcache.com/plugins/wp-fastest-cache-premium/pro/images/blank.gif" width="100" width="100" />
B. Wpfc.ml
This option is almost the same with the default option. The source url is so little so it does not increase the size of html.
<img src="//wpfc.ml/b.gif" width="100" width="100" />
C. Base64
The base64 code is used. It increases the size of html a little and it does not reduce the http requests on the pingdom tool so we don’t recommend it.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" width="100" width="100" />

D. Custom Placeholder
If you do not prefer to use the other 3 options, you can type a different custom placeholder.

3. How to Disable Lazy Load for Specific Images?
Lazy Load feature may not always work properly. Instead of disabling the Lazy Load feature completely, we can disable it for specific images to avoid loss of speed. If you want to disable Lazy Load for a specific image, you can do this in two ways.
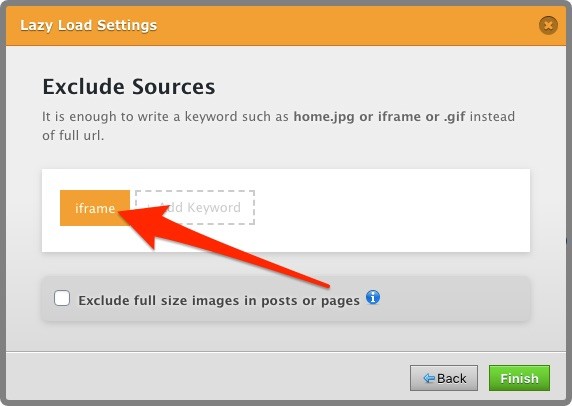
A. By Defining Keyword
First one, you can do this by adding keywords as shown in the picture below. In this example we disable the lazy load feature for iframe.

B. By Defining Attribute
Second one, you can turn off the Lazy Load feature for specific images by adding the data-skip-lazy attribute as in the example below.
<img src="sample.jpg" data-skip-lazy="1" alt="" width="100" width="100" />
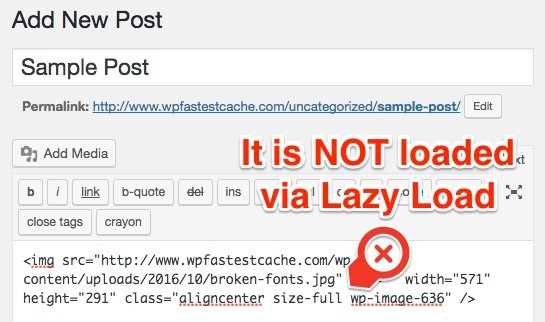
4. Exclude Full Size Images
A common pitfall of lazy loading is its impact on a website’s ranking in search engines because the search engines cannot crawl the images of a post or a page.
You may demand to exclude the full size images. In this case, you need to enable “Exclude full size images in posts or pages” option.
If you enable “Exclude full size images in posts or pages” option, the full size images in post/pages are not loaded via Lazy Load.

5. Lazy Load Embedded YouTube Videos
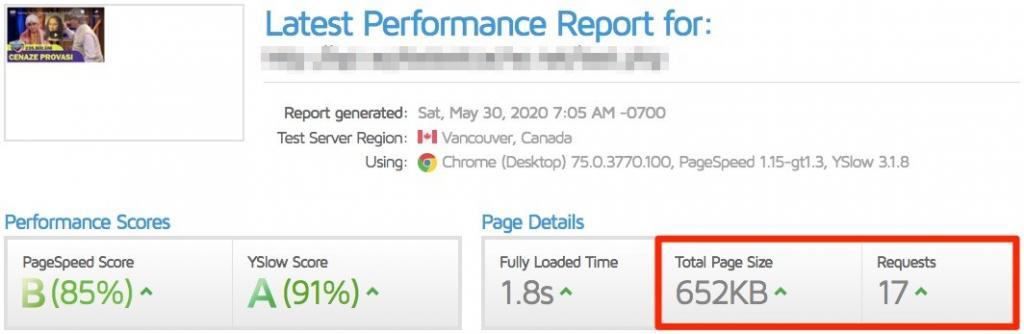
It is a known fact that youtube videos slow down the sites. YouTube embed videos are added to the page with <iframe> tag and when this iframe is loaded, many resources are loaded with it. In this example page, which does not use any other source other than youtube video, 17 sources with 652 KB size are loaded.
The lazy load feature works the same for youtube videos. The iframes will load only as they come into view when the user scrolls down. In addition, If a youtube embedded video comes into view when the user scrolls down, instead of directly loading youtube source, only the thumbnail of the video will be loaded. YouTube resources are loaded when the image is clicked, so there is no need to load resources for non-watched videos.